Elevate Your Business with
Something Web Design
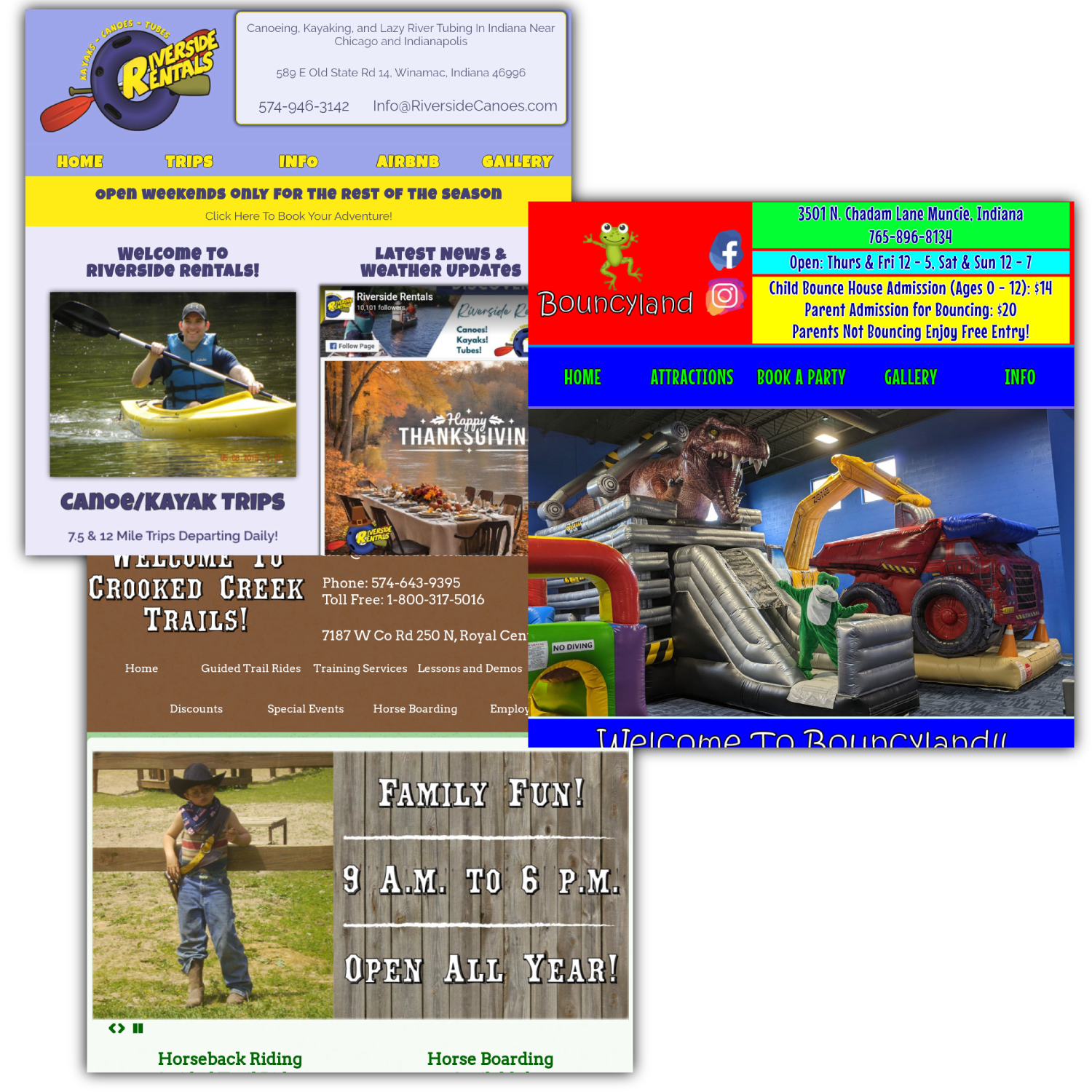
 Hello, I'm Brent Smalley, the founder of Something Web Design, Based in Fairmount, Indiana since September 19, 2014. My expertise lies in creating tailored websites for small businesses.
Hello, I'm Brent Smalley, the founder of Something Web Design, Based in Fairmount, Indiana since September 19, 2014. My expertise lies in creating tailored websites for small businesses.
Unlock the Potential
for Your Business
At Something Web Design, I offer a wide range of services designed to take your business to the next level. I specialize in crafting websites tailored to the unique needs of small businesses. With me, you're part of the process – you can monitor your website's development to ensure it aligns perfectly with your vision. After completion, you'll have full ownership of both the domain and the website.
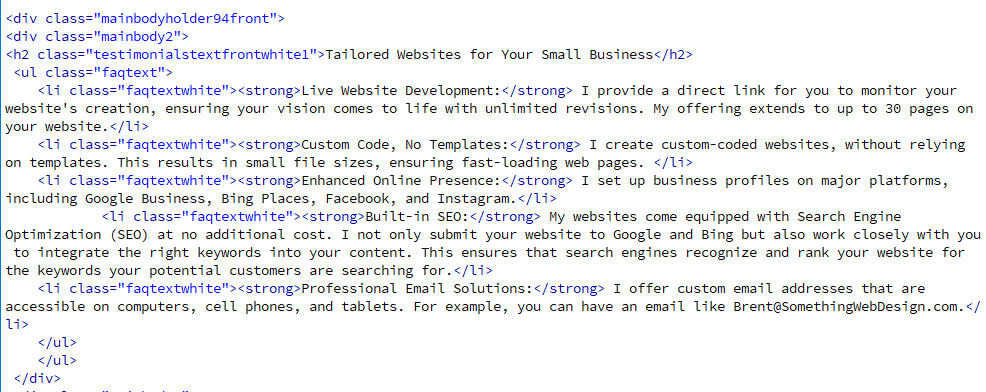
My Websites Include:
- Custom-built websites, designed exactly to your specifications.
- Search Engine Optimization (SEO) to boost your visibility on search engines like Google and Bing.
- Custom email addresses using your website's domain.
- Set up of business profiles on Google Business, Bing Places, Facebook, and Instagram.
Comprehensive Digital Marketing Services:
- Regular website updates to keep your online presence current.
- Social Media Management, including posting on Facebook, Instagram, and Google Business, as well as responding to customer messages, comments, and reviews.
- Online Ad Management, covering Facebook ads, Google ads, and Microsoft Advertising.
Experience Tailored Code Solutions

Unlike generic templates or themes, each site is meticulously tailored to your precise requirements, ensuring a unique digital presence that resonates with your audience. With a focus on efficiency, I specialize in developing compact, fast-loading websites that optimize user experience and drive engagement.
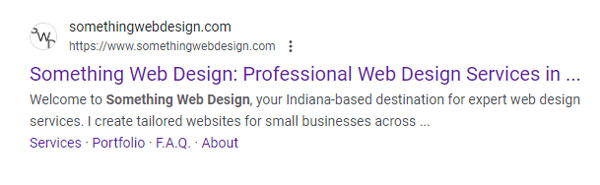
Explore Website Visibility on Search Engines

Each site undergoes meticulous optimization and submission to major search engines such as Google and Bing, ensuring maximum exposure to potential visitors. Furthermore, strategic keyword integration throughout your website enhances its discoverability, ensuring that your business stands out in search engine results pages.
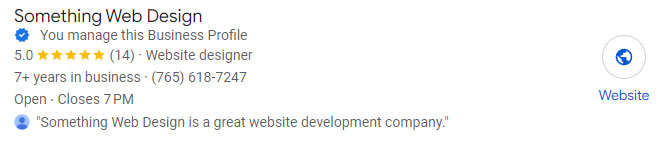
Enhanced Online Presence with Google Business

When users search for services like web design, a list of businesses in their area appears, making it essential for your business to be prominently featured. With strategic optimization, I ensure that your business appears in relevant searches, maximizing your visibility and attracting potential customers to your doorstep.